
爱思助手的UI设计评测:用户体验如何?
在当今数字化迅速发展的时代,用户体验已经成为软件产品成功与否的关键因素之一。爱思助手作为一款备受欢迎的手机管理工具,其用户界面(UI)设计是否能够给用户带来良好的使用体验,值得深入探讨。本文将从界面设计、功能布局、交互体验等多个方面,对爱思助手的UI进行评测。
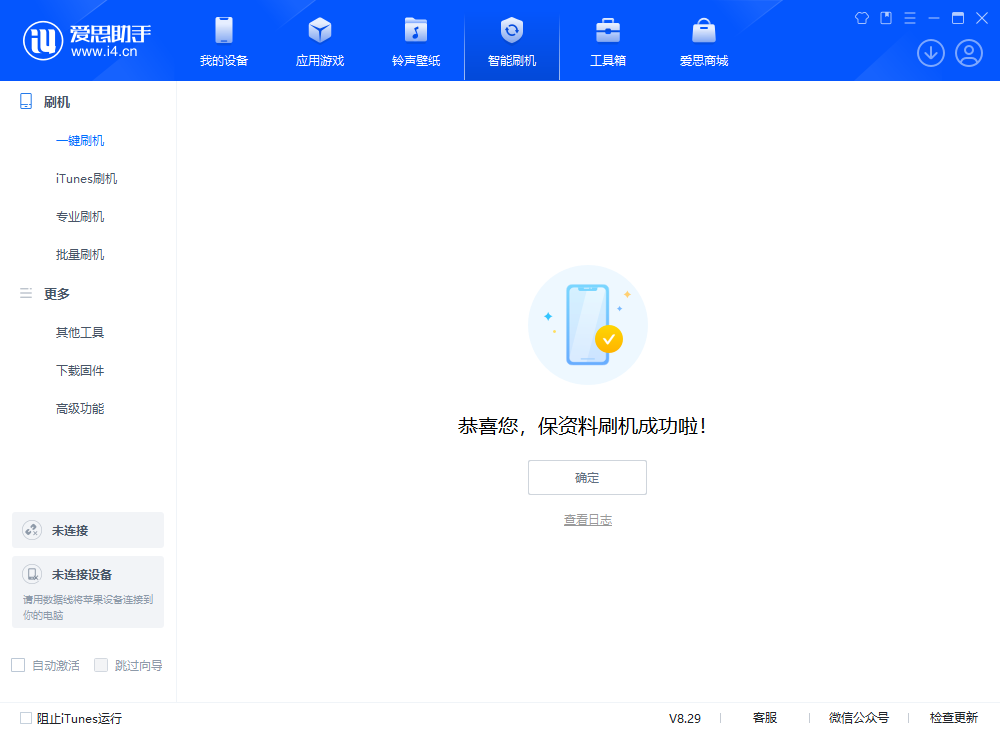
首先,界面设计是用户体验的重要组成部分。爱思助手的整体界面风格简洁明了,采用了扁平化设计的原则,避免了过于复杂的视觉元素,使得用户能快速识别并使用各项功能。在颜色搭配上,爱思助手选择了较为柔和的色调,无论是背景色还是按钮色,都恰到好处地传达了简洁与专业的感觉,给用户带来舒适的视觉体验。在图标设计上,各个功能图标均具有较高的识别度,用户可以迅速找到自己所需的功能,而无需一一尝试。
其次,功能布局对于用户体验的影响不容忽视。爱思助手在功能模块的布局上,遵循了“最小化操作”的原则。应用主界面中,将常用功能如备份、恢复、应用管理等功能一目了然地展现给用户,而较为冷门的功能则可以通过菜单或搜索功能进行访问。这一设计不仅提升了功能的易用性,也减少了用户寻找特定功能时的时间成本。
在交互体验方面,爱思助手表现得相当出色。无论是点击、拖拽还是其他操作,软件的反馈机制都非常及时,用户几乎不会感觉到任何卡顿现象。此外,爱思助手还对于用户的错误操作给予了明确的提示,避免了用户因误操作而造成的困扰。比如,在用户删除文件时,系统会弹出确认提示,这一设计有效降低了用户可能面临的数据丢失风险。
然而,尽管爱思助手的UI设计整体表现不错,但仍有一些可以改进的地方。例如,部分功能的名称可能对新用户来说不够直观,尤其是在面对技术术语时,难免让用户感到困惑。爱思助手可以考虑在界面中加入更多的提示信息或者使用更为通俗的语言来描述功能,从而降低用户学习成本,提升新用户的使用体验。
另一个可能的改进点是在移动设备上的适配性。虽然爱思助手主要是为PC端设计,但其移动端体验也越来越重要。现阶段,爱思助手的移动端界面与PC端有些许差异,尽管基本功能存在,但用户在切换平台时可能会体验到不同的界面逻辑。这种不一致性可能导致用户在使用两个版本时感到困惑。为了提供更统一的用户体验,爱思助手在未来的更新中应考虑对移动端界面进行优化与整合。
综上所述,爱思助手的UI设计在整体上为用户提供了良好的体验,通过简洁的界面、合理的功能布局和流畅的交互设计,使用户能够轻松上手。然而,在某些方面仍存在一定的优化空间,如功能名称的直观性和跨平台一致性等。未来,随着用户需求的不断变化,爱思助手可以继续深入研究用户体验,推动自身在设计与功能上的迭代升级,为用户带来更为优秀的使用体验。